Elemen HTML ini digunakan untuk memberi tahu browser tentang versi HTML yang digunakan di halaman web. sebenarnya bukan tag/elemen, melainkan instruksi ke browser mengenai jenis dokumen.
It really is very good to understand the overall this means of each of the HTML sectioning elements in detail — this is one area you can expect to Focus on gradually as you start for getting much more experience with Internet development.
But then there aren't any other subsections and no other subheadings. Although that isn’t Strange, the order is Strange Using the subsection heading coming initial.
Hal yang paling penting di website tentunya dari konten yang dibuat. Konten yang diberikan perlu untuk diisi menggunakan konten yang berkualitas dan juga beragam. Berikan konten yang berisi mengenai teks, gambar, hingga juga online video yang bisa untuk menarik pengunjung.
Untuk membuat perataan posisi pada html hanya perlu menambahkan sebuah atribut “align” pada tag , penggunaan atribut seperti ini , contoh kode html lengkap untuk mengatur pertaan pada paragraf.
Should you’re gonna use two various heading elements, it seems to me the smaller heading is sort of additional very likely to make a lot more feeling as the , which qualified prospects us to…
Tag, merupakan perintah atau awalan instruksi yang nantinya akan dibaca pada web browser. Misalnya adalah penggunaan tag , yang berfungsi untuk memberikan ketebalan pada teks paragraf.
Masih bingung bagaimana caranya agar konten website lebih terstruktur, menarik, dan dapat mengoptimasi untuk mesin pencari seperti Google?
is a block level non-semantic element, which it is best to only use if you can't visualize a much better semantic block element to employ, or don't want to incorporate any distinct meaning. For example, visualize a procuring cart widget that you might elect to pull up at any point in the course of your time and effort on an e-commerce website:
HTML sangat berguna bagi seorang web developer, sebagai markup khusus yang dikenal memudahkan dalam perancangan struktur halaman website. Menggunakan HTML, halaman web dapat menampilkan berbagai informasi yang akan disampaikan dalam browser internet.
Langkah selanjutnya yang bisa diikuti untuk membuat website di bahasa pemrograman HTML dan CSS adalah menyertakan CSS tata letak yang bisa digunakan untuk mengubah tata letak. Dari rencana yang telah dibuat sebelumnya, Anda bisa mengubah tata periksa di sini letaknya disesuaikan dengan gaya dokumen HTML yang dipunyai.
Heading tags dalam HTML adalah kunci dalam menyusun judul dan subjudul dalam halaman World-wide-web. Dengan memahami hierarki dan penggunaan yang tepat dari heading tags, Anda tidak hanya meningkatkan Web optimization halaman Website Anda tetapi juga memperbaiki pengalaman baca selengkapnya pengguna dan aksesibilitas.
Anda dapat memanfaatkan World-wide-web untuk mencari klik di sini berbagai Discussion board atau jurnal yang membahas terkait tutorial HTML. Berikut ini merupakan beberapa macam kerangka inti yang membentuk struktur bahasa markup mulai tag, elemen, dan atribut.
Untuk elemen yang menggunakan block level menggunakan ruang (Room) tersedia dan membuat line atau baris baru untuk mendeklarasikan elemen berikutnya. Contoh dari penggunaan block level adalah struktur heading dan paragraf.
 Tatyana Ali Then & Now!
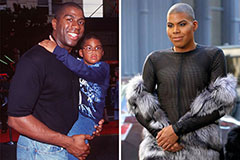
Tatyana Ali Then & Now! Earvin Johnson III Then & Now!
Earvin Johnson III Then & Now! Lynda Carter Then & Now!
Lynda Carter Then & Now! Rachael Leigh Cook Then & Now!
Rachael Leigh Cook Then & Now! Traci Lords Then & Now!
Traci Lords Then & Now!